c# - DevExpress 카테고리 안에 Chart에 관한 여러가지 글이 있지만,

해당 글은 Chart 설정을 전부 Run Wizard에서 한다.
1. 직관적으로 변화하는 모습이 보이고
2. 하나씩 다 눌러보면 어딜 변경해야 할 지 전체적인 감이 잡힌다.
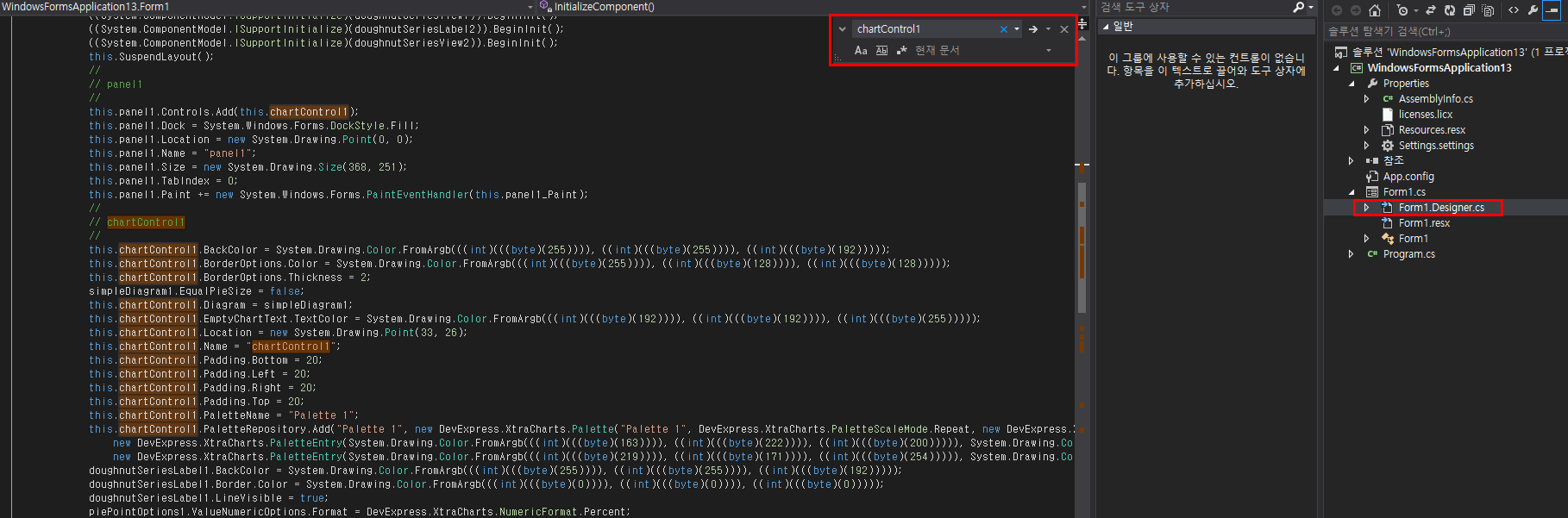
3. 일단 설정 하면 디자이너 클래스(Form1.Designer.cs)가 변경된다. 여기서 차트 이름(chartControl1) 을 검색해보면 설정들이 적용되어있는데, Run Wizard에서 설정이 아닌 소스로 사용하고 싶을 경우 여기서 어떻게 적용했는지를 참조하여 사용하면 된다.
차트 처음 사용했을 때 DevExpress site에서 검색하여 많이 사용도 했지만,
이렇게 한 개씩 다 적용시켜보니 좀 더 이해가 빨랐다.
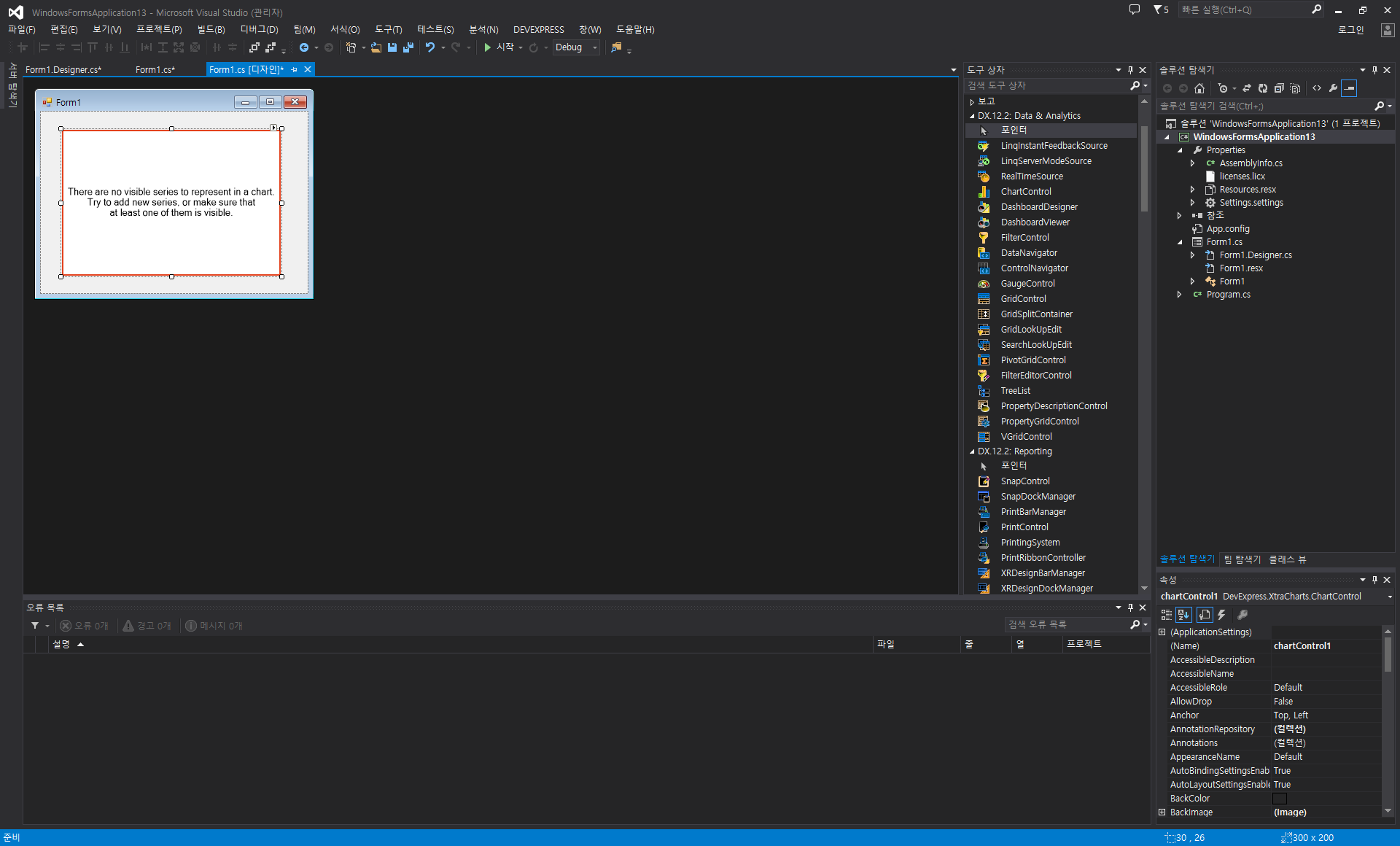
일단은 Form 안에 ChartControl을 추가한다.
Drag & Drop

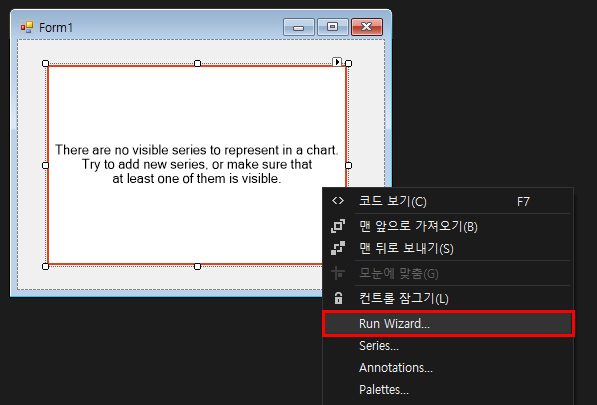
차트를 오른쪽마우스로 선택 후 Run Wizard를 선택한다.

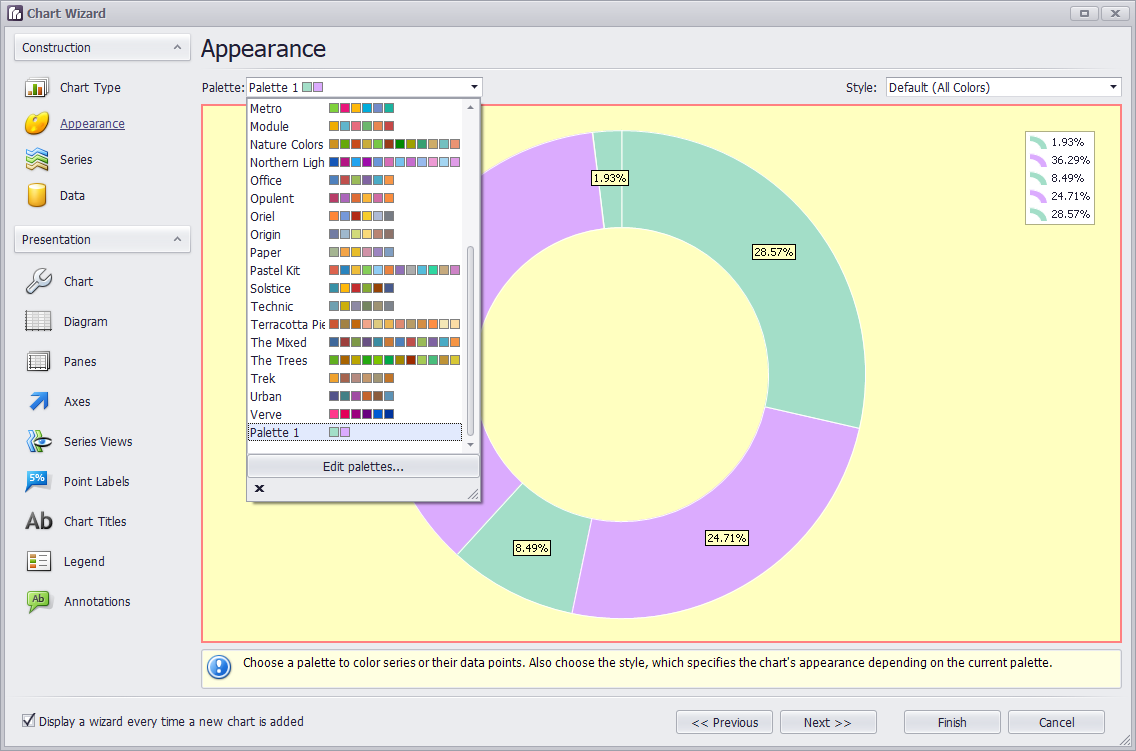
그러면 Chart Wizard 라는 창이 뜨고, 왼쪽에 많은 메뉴들이 있다.

차트 선택부터 시작하여 여러가지 항목들이 있는데, 하나씩 눌러보며 어떤 설정이 바뀌는지
눌러보면 안에서 자동으로 바껴 확인할 수 있다.

Finish를 눌러 적용 시킨 후 디자이너 클래스에서 어떻게 적용되었는지 확인해보자.
1) Desinger 클래스 선택
2) Ctrl + F 누른 후 Chart 이름 검색
3) 소스 확인

그러면 다음과 같이 소스를 확인할 수 있고, Run Wizard에서 설정이 아닌 해당 내용을 참조하여
소스로 사용할 수 있다.
'c# > DevExpress' 카테고리의 다른 글
| Devexpress checkedlistboxcontrol Datatable 사용하여 item추가 후 check 상태를 체크로 전체 바꾸기 (0) | 2025.07.04 |
|---|---|
| DevExpress Gridcontrol drag a column header Hide 안 보이게 (0) | 2024.07.25 |
| [c#] DevExpress Chart Legend 오른쪽 위에 네모박스 값 표시 (0) | 2022.02.09 |
| [c#] DevExpress Chart Point Labels 차트 위에 값 표시 (0) | 2022.02.09 |
| [c#] DevExpress Chart Background (0) | 2022.02.09 |