728x90
반응형
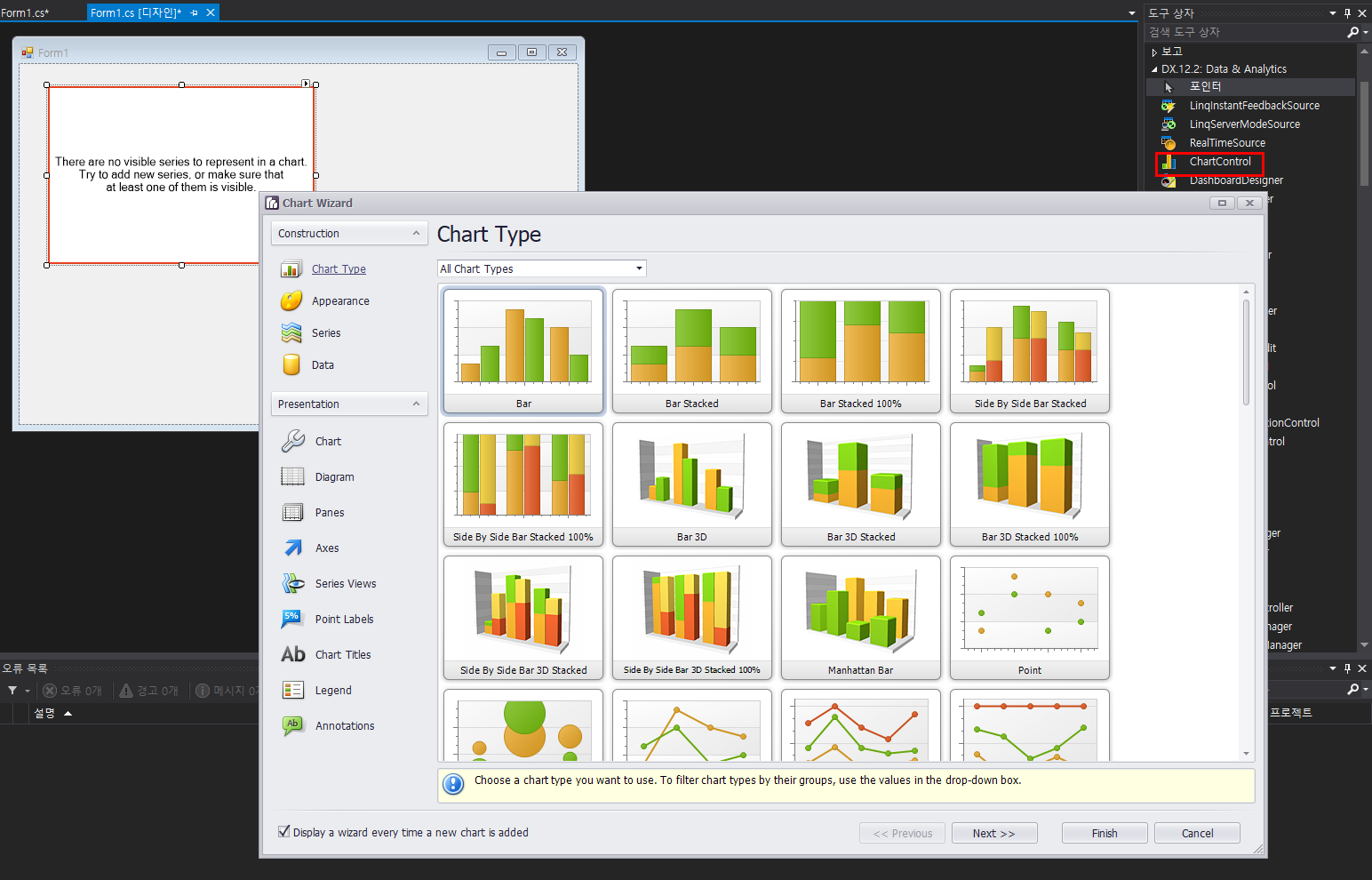
1. Form에 ChartControl 드래그하여 놓으면 ChartWizard 화면이 뜬다.


ChartWizard를 닫아버렸다면 There ara no ~~ 부분을 오른쪽 마우스 클릭하여 Run Wizard를 선택하면 된다.

2. Chart Type 설정
왼쪽에 있는 메뉴 중에서 Chart Type을 선택 후 Doughnut 을 골라준다.

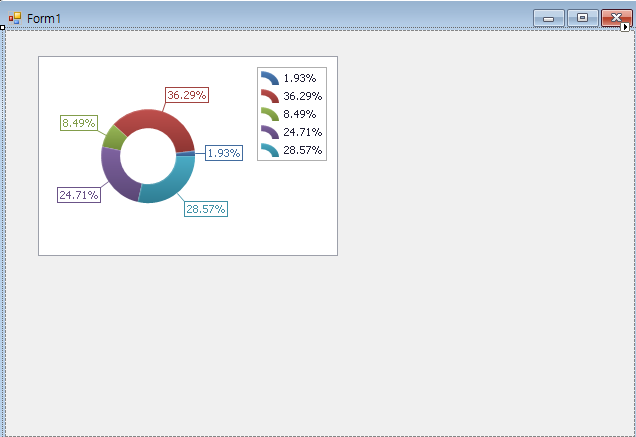
Finish를 누르면 기본적으로 다음과 같이 생긴다.

3. Data 입력
1) using 추가
using DevExpress.XtraCharts;

2) Series 선언
3) Point add (값)
private void Form1_Load(object sender, EventArgs e)
{
Series ss = chartControl1.Series[0];
ss.Points.Add(new SeriesPoint("Avalue", 25));
ss.Points.Add(new SeriesPoint("Bvalue", 75));
}
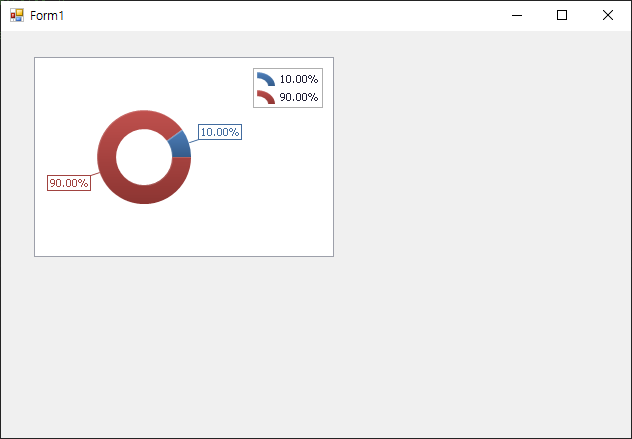
* 도넛 차트가 값이 정 중앙에 오지 않을 때

90%가 12시 방향에서 시작했으면 좋겠는데, 기본적으로는 안 되는 것으로 알고있다.
이럴 땐 DoughnutSeriesView 를 이용해 각도를 90도로 주면 된다.
private void Form1_Load(object sender, EventArgs e)
{
Series ss = chartControl1.Series[0];
ss.Points.Add(new SeriesPoint("Avalue", 10));
ss.Points.Add(new SeriesPoint("Bvalue", 90));
DoughnutSeriesView myview = (DoughnutSeriesView)ss.View;
myview.Rotation = 90;
}
또한 원의 색이 표현되는 부분의 너비를 조절하고 싶을 땐
myview.HoleRadiusPercent = 20; 의 값을 조절하면 된다.

또는 Run Wizard 에서 Series Views > Hole radius , Rotation 에서 설정

728x90
반응형
'c# > DevExpress' 카테고리의 다른 글
| [c#] DevExpress Chart Background (0) | 2022.02.09 |
|---|---|
| [c#] DevExpress Chart Background (0) | 2022.02.09 |
| [c#] DevExpress ChartControl 차트 색상 변경 (0) | 2022.02.09 |
| [c#] DevExpress CheckedListBoxControl (0) | 2022.02.08 |
| [c#] DevExpress DateEdit (0) | 2022.01.28 |